Thiết kế website không chỉ đơn thuần là làm một giao diện đẹp. Để một website hoạt động hiệu quả, đặc biệt là với mục tiêu SEO (Search Engine Optimization), thì việc phân tích và xây dựng bố cục website một cách hợp lý là yếu tố cực kỳ quan trọng. Một bố cục tốt không chỉ giúp người dùng dễ dàng tiếp cận thông tin, mà còn giúp Google hiểu được nội dung của bạn rõ ràng hơn.

Phân tích bố cục website để tối ưu SEO – Tư duy thiết kế cho người làm web WordPress
Bài viết này sẽ giúp bạn:
-
Hiểu được các khối giao diện cơ bản trong một website hiện đại.
-
Biết cách mapping các khối này vào cấu trúc WordPress như: post, page, custom post type, taxonomy,…
-
Có tư duy xây dựng bố cục website chuẩn SEO ngay từ giai đoạn đầu.
1. Tại sao phải phân tích bố cục trước khi làm website?
Khi bạn bắt đầu làm website mà không phân tích bố cục, bạn sẽ dễ mắc các sai lầm như:
-
Giao diện rối mắt, lặp thông tin, thiếu call to action (CTA)
-
Không phân biệt được loại nội dung nào nên dùng post, page hay CPT
-
Khó tối ưu SEO vì nội dung bị chồng chéo hoặc thiếu heading chuẩn
-
Khó mở rộng, thêm chức năng sau này
Việc phân tích bố cục giúp bạn hình dung rõ:
-
Website gồm những phần nào?
-
Mỗi phần có mục tiêu gì? (bán hàng, giới thiệu, giữ chân người đọc,…)
-
Người dùng sẽ đi luồng thông tin ra sao?
-
Mỗi khối giao diện sẽ dùng cấu trúc nào trong WordPress để quản lý dễ dàng?
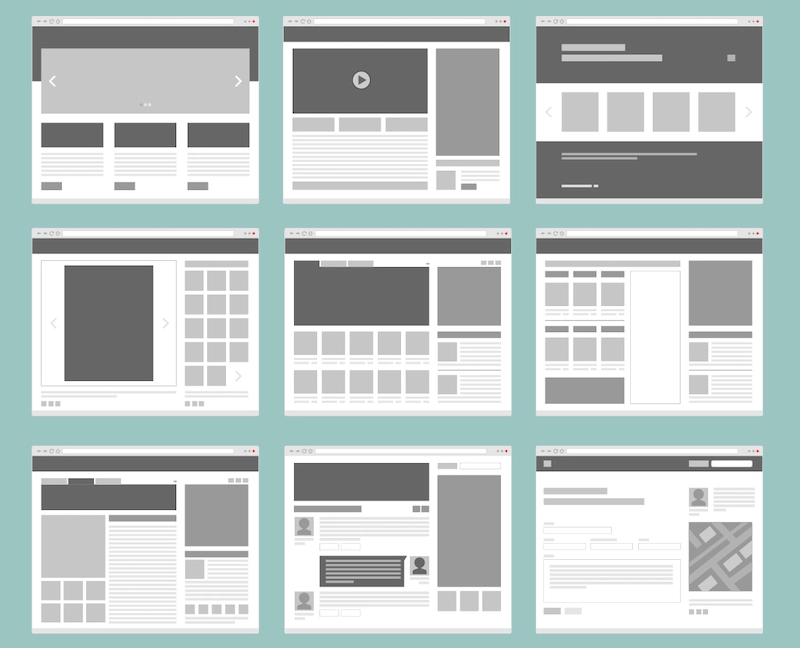
2. Các khối giao diện phổ biến trong website hiện đại
Một website dù đơn giản hay phức tạp đều có những block (khối) quen thuộc. Dưới đây là các nhóm khối bạn cần nắm rõ:
| Khối giao diện | Mục đích chính |
|---|---|
| Banner đầu trang (Hero) | Thu hút, giới thiệu ngắn, dẫn CTA |
| Giới thiệu công ty | Tạo niềm tin, nêu USP |
| Sản phẩm / Dịch vụ | Bán hàng hoặc trình bày năng lực |
| Dự án đã làm | Chứng minh thực tế, tăng uy tín |
| Tin tức / Blog | SEO, chia sẻ kiến thức, giữ chân người dùng |
| Feedback / Đánh giá | Tăng độ tin cậy xã hội (social proof) |
| Đối tác / logo khách | Khẳng định thương hiệu |
| Form liên hệ / Đăng ký | CTA quan trọng cuối trang |
| Footer (chân trang) | Điều hướng phụ, tăng trải nghiệm UX |
3. Mapping các khối vào cấu trúc WordPress
🌿 Hiểu đúng cấu trúc WordPress cơ bản:
-
Post: Dùng cho bài viết, tin tức, blog.
-
Page: Dùng cho trang tĩnh như Giới thiệu, Liên hệ.
-
Custom Post Type (CPT): Dùng cho nội dung đặc thù như: sản phẩm, dự án, đánh giá, team,…
-
Taxonomy: Phân loại (danh mục, thẻ tag,…)
-
ACF (Advanced Custom Fields): Thêm field cho CPT như giá, ảnh, vị trí,…
📌 Mapping mẫu:
| Khối giao diện | Cấu trúc WP nên dùng | Ghi chú |
|---|---|---|
| Tin tức / Blog | Post + category | SEO tốt, có sitemap, dễ phân trang |
| Sản phẩm | CPT: product + ACF + taxonomy | Nên có field giá, hình ảnh, link |
| Dự án đã làm | CPT: project + taxonomy | Hiển thị bằng custom loop |
| Banner / slider | ACF Repeater trong page | Dễ quản lý bằng page + ACF |
| Feedback khách hàng | CPT: testimonial | Carousel hoặc dạng grid |
| Thành viên team | CPT: team + ACF (ảnh, vai trò) | Giúp quản lý dễ dàng hơn |
| Giới thiệu công ty | Page: about | Nội dung cố định, có thể dùng builder |
| Form liên hệ | Page + plugin form (CF7, FluentForm) | Dùng shortcode hoặc widget |
4. Xây dựng bố cục chuẩn SEO: từ giao diện đến dữ liệu
Một bố cục chuẩn SEO không chỉ dựa trên thiết kế bắt mắt mà phải có:
-
Tiêu đề rõ ràng (H1, H2, H3) theo từng section
-
Nội dung dễ crawl: trình bày gọn, không dùng quá nhiều JS ẩn nội dung
-
CTA rõ ràng: dẫn người dùng đến hành động cụ thể
-
Tốc độ tải nhanh: ảnh tối ưu, code sạch
-
Responsive tốt: bố cục không bị vỡ trên mobile
💡 Ví dụ luồng trang chủ tối ưu:
Mỗi khối cần có heading rõ ràng, keyword chính/phụ nếu phù hợp, và đường dẫn nội bộ liên kết tốt.
5. Hướng dẫn thực hành: Tự học từ website thật
Để hiểu sâu hơn, bạn nên thực hành theo các bước sau:
🔎 Bước 1: Chọn 3–5 website theo từng loại
Ví dụ:
-
Bán hàng: tiki.vn, concung.com
-
Công ty: bizfly.vn, haravan.com
-
Blog: vnexpress.net, bloganchoi.com
-
Cá nhân: nguyenvanhieu.vn, sonng.dev
✍️ Bước 2: Ghi lại bố cục từng khối
Dạng bảng như sau:
| Tên khối | Vị trí | Vai trò | Dữ liệu WordPress tương ứng |
|---|---|---|---|
| Banner | Đầu trang | Gây ấn tượng | Page + ACF |
| Sản phẩm mới | Giữa trang | Bán hàng | CPT: product + taxonomy |
| Blog mới | Cuối trang | SEO, giữ người dùng | Post + category |
💻 Bước 3: Clone lại bố cục bằng WordPress
-
Tạo CPT, thêm ACF
-
Hiển thị từng khối bằng loop
-
Dùng Elementor hoặc code tay
6. Kết luận: Tư duy bố cục là nền tảng làm web chuyên nghiệp
Đừng bắt đầu làm web chỉ bằng kéo thả hay CSS đẹp. Hãy bắt đầu bằng tư duy bố cục logic, hướng người dùng, tối ưu SEO. Điều đó giúp bạn:
-
Phát triển web mở rộng dễ dàng
-
Làm việc tốt với designer, content, marketer
-
Hiểu và dùng WordPress đúng cách
-
Tạo ra website không chỉ đẹp – mà hiệu quả
📥 Tài liệu gợi ý cho bạn tự học
-
Plugin CPT UI & ACF
-
Web mẫu: Foxi digital
Foxi Digital là đơn vị chuyên thiết kế website chuẩn SEO, lập trình plugin WordPress và cung cấp các giải pháp marketing online toàn diện, giúp shop và doanh nghiệp nhỏ bán hàng hiệu quả, chốt đơn đều đặn mỗi ngày.
Chúng tôi không chỉ làm web đẹp – mà còn đồng hành cùng bạn trong quá trình xây dựng thương hiệu online, tối ưu tốc độ website, SEO tổng thể, triển khai quảng cáo (Facebook, Google, TikTok...) và phát triển hệ thống bán hàng bền vững.
🚀 Bạn cần hỗ trợ xây dựng website bán hàng, bạn cần tối ưu SEO, muốn ra đơn hàng nhanh, hay cần 1 chiến lược kinh doanh online hiệu quả, hãy liên hệ chúng tôi
❤️Liên hệ với Foxi Digital
🌐 Website: https://foxidigital.com
📞 Hotline: 038.9690.222
📧 Email: foxidigitalmarketing@gmail.com
📘 Fanpage: https://facebook.com/foxidigital
💼 Dịch vụ: Thiết kế website chuẩn SEO, Phần mềm quản lý CRM, tư vấn bán hàng online, tối ưu tốc độ & tăng tỷ lệ chuyển đổi.