Trong thế giới báo chí số, vnexpress.net là một trong những website hàng đầu tại Việt Nam về lượng truy cập, độ tin cậy và trải nghiệm người dùng. Không chỉ mạnh về nội dung, vnexpress.net còn là một ví dụ điển hình về cách tổ chức bố cục giao diện hợp lý, giúp người đọc tiếp cận thông tin dễ dàng và nhanh chóng.
Vậy bố cục của vnexpress.net được xây dựng như thế nào để tối ưu trải nghiệm người dùng và công cụ tìm kiếm (SEO)? Hãy cùng phân tích chi tiết trong bài viết dưới đây.
1. Tổng quan về vnexpress.net
vnexpress.net là báo điện tử thuộc FPT, ra mắt từ năm 2001. Website này hướng đến việc cập nhật tin tức thời sự, xã hội, kinh tế, công nghệ, thể thao… với tần suất cực kỳ cao.

Phân tích bố cục website vnexpress.net – Cách sắp xếp nội dung tối ưu cho báo điện tử
Với hàng triệu lượt truy cập mỗi ngày, website cần có bố cục:
-
Dễ đọc
-
Dễ điều hướng
-
Hiển thị nhiều nội dung mà không gây rối mắt
-
Tối ưu tốc độ tải trang, thân thiện trên thiết bị di động
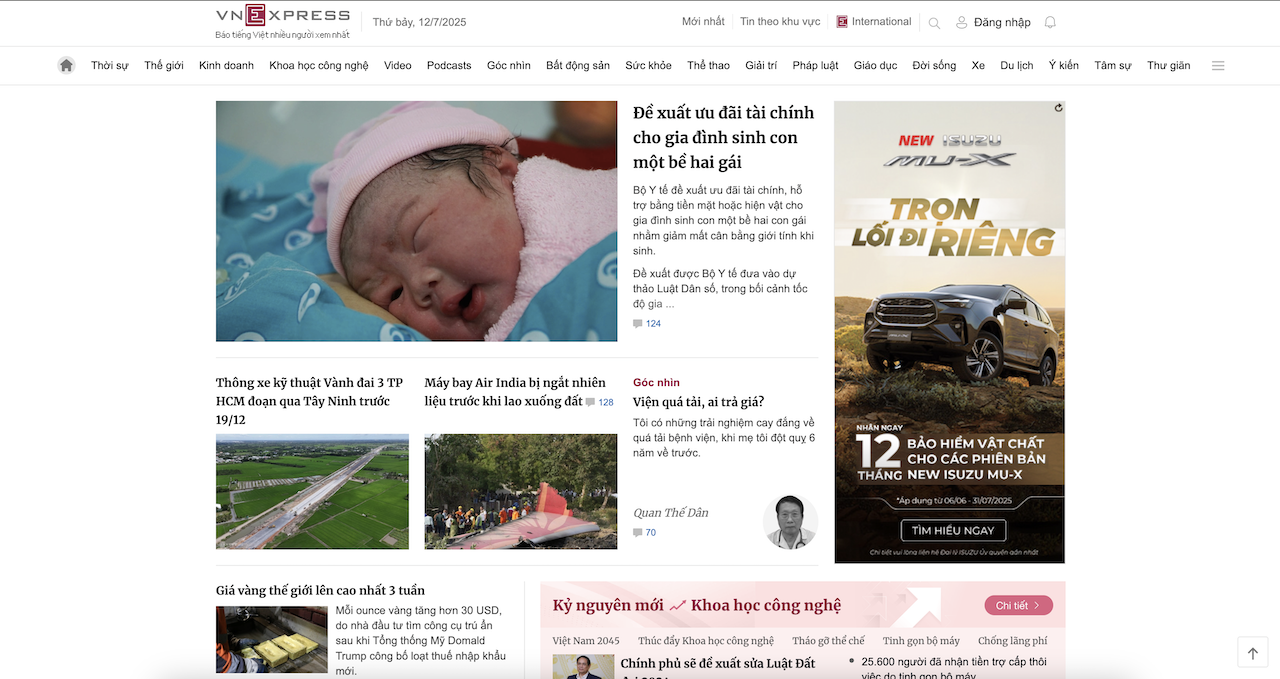
2. Cấu trúc bố cục trang chủ vnexpress.net
Khi truy cập trang chủ vnexpress.net, bạn có thể thấy trang được chia thành các khối rõ ràng. Mỗi khối đều có vai trò cụ thể trong việc truyền tải thông tin, dẫn dắt người đọc và hỗ trợ SEO.
✨ 1. Thanh đầu trang (Header)
-
Logo ở góc trái: dẫn về trang chủ
-
Menu chính: Thời sự, Thế giới, Kinh doanh, Giải trí, Thể thao, Pháp luật…
-
Thanh tìm kiếm: cho phép người đọc tìm tin theo từ khóa
-
Biểu tượng tài khoản, cài đặt giao diện
🔍 Tác dụng SEO:
Menu dạng text link giúp Google dễ crawl và hiểu cấu trúc nội dung theo từng chuyên mục.
📰 2. Khối tin nổi bật đầu trang (Top news)
-
Vùng ảnh lớn + tiêu đề: 1–2 tin nổi bật nhất
-
Dưới là 3–6 tin quan trọng (theo dạng danh sách hoặc ảnh nhỏ)
💡 Chức năng:
-
Tạo điểm nhấn thị giác
-
Hướng người đọc đến nội dung nóng nhất trong ngày
📈 Tác động SEO:
-
Đặt tiêu đề nổi bật (heading H1/H2) chứa từ khóa tin tức nóng
-
Ảnh đại diện có alt text giúp hỗ trợ SEO hình ảnh
📚 3. Khối chuyên mục chính
Mỗi chuyên mục như “Thời sự”, “Kinh doanh”, “Thể thao”,… đều có block riêng trên trang chủ, hiển thị khoảng 4–6 tin mới nhất.
✔️ Tác dụng:
-
Giúp người đọc quét nhanh nội dung mới theo mảng quan tâm
-
Tối ưu CTR nhờ tiêu đề gọn gàng, rõ ràng
🔗 Cấu trúc SEO:
-
Heading H2 cho tên chuyên mục
-
Danh sách bài viết dạng
ul/lihoặcdivgiúp trình bày gọn gàng
🎥 4. Khối media: Video – Infographic – Ảnh
-
Vùng riêng cho video tin tức, podcast hoặc ảnh đồ họa thông tin
-
Thường đặt giữa hoặc cuối trang
📊 Ý nghĩa:
-
Giữ chân người đọc lâu hơn
-
Tăng thời gian on site → tốt cho SEO
🛠️ Tối ưu SEO:
-
Video có tiêu đề, mô tả
-
Dùng iframe từ VnExpress video hoặc YouTube để nhẹ tải trang
💬 5. Khối bình luận / tương tác / ý kiến
-
Có khu vực hiển thị bình luận nổi bật
-
Một số chuyên mục có box “Ý kiến bạn đọc”
💭 Tác dụng:
-
Tăng sự tương tác
-
Tạo tín hiệu người dùng tích cực cho bài viết
📥 6. Khối Đăng ký nhận tin / Mạng xã hội
-
Form đăng ký nhận tin qua email
-
Link theo dõi fanpage, YouTube
📢 Tác động SEO & marketing:
-
Giữ chân người dùng
-
Tạo tệp độc giả trung thành → tăng traffic đều đặn
⚙️ 7. Footer (Chân trang)
-
Danh sách chuyên mục tổng hợp
-
Thông tin liên hệ, bản quyền
-
Đường dẫn đến các kênh khác: VnExpress International, eBox, Shop VnExpress…
📌 Tối ưu SEO:
-
Liên kết nội bộ có anchor rõ ràng
-
Giúp Google crawl toàn site dễ hơn
3. Tối ưu SEO trong bố cục vnexpress.net
Dưới góc nhìn SEO, website vnexpress.net có các đặc điểm rất đáng học hỏi:
✅ Tiêu đề rõ ràng (heading logic)
-
H1: dùng cho tiêu đề trang
-
H2: dùng cho tiêu đề block (chuyên mục, video,…)
-
H3: tiêu đề bài viết nhỏ bên trong block
✅ Nội dung phân tầng hợp lý
-
Chia theo chuyên mục → tối ưu cấu trúc silo
-
Giúp bot Google hiểu rõ từng mảng nội dung
✅ URL thân thiện
Ví dụ: https://vnexpress.net/thoi-su/chay-no-tai-ha-noi-4670930.html
→ Chứa chuyên mục + slug bài viết
✅ Ảnh có alt text
-
Tên file ảnh rõ ràng
-
Có chú thích/alt text giúp SEO hình ảnh
✅ Tốc độ tải trang nhanh
-
Website dùng ảnh WebP, lazyload
-
Code tối ưu, hạn chế JavaScript nặng
✅ Tương thích mobile (responsive)
-
Giao diện mobile tinh gọn nhưng giữ đầy đủ nội dung
-
Được Google đánh giá cao trên PageSpeed Insight
4. Tư duy bố cục học được từ vnexpress.net
Nếu bạn đang học thiết kế website bằng WordPress, hãy học từ vnexpress.net những điều sau:
| Kinh nghiệm | Áp dụng WordPress thế nào? |
|---|---|
| Tách chuyên mục rõ ràng | Dùng post + category |
| Nhiều loại nội dung (video, ảnh, bình luận) | Dùng custom post type, custom taxonomy, ACF |
| Hiển thị theo block logic | Code theme chia section rõ ràng hoặc dùng Builder |
| Điều hướng nội bộ tốt | Menu, breadcrumbs, internal link tốt |
| Ưu tiên nội dung quan trọng lên đầu | Áp dụng “F-pattern” trong UX/UI |
5. Kết luận
vnexpress.net là ví dụ điển hình về cách xây dựng bố cục website tối ưu cho cả người dùng lẫn công cụ tìm kiếm. Bằng việc phân chia rõ ràng từng khối giao diện, hiển thị nội dung hợp lý, và áp dụng kỹ thuật SEO đúng cách, trang báo này giữ vững vị thế top đầu trong mảng báo điện tử tại Việt Nam.
Nếu bạn đang học WordPress hoặc muốn xây dựng website tin tức/blog, hãy thử vẽ lại bố cục của vnexpress.net, sau đó mapping vào cấu trúc WordPress bằng post, category, custom field,… Đó là bước đi đầu tiên để bạn làm chủ việc thiết kế website chuyên nghiệp và hiệu quả.
Foxi Digital là đơn vị chuyên thiết kế website chuẩn SEO, lập trình plugin WordPress và cung cấp các giải pháp marketing online toàn diện, giúp shop và doanh nghiệp nhỏ bán hàng hiệu quả, chốt đơn đều đặn mỗi ngày.
Chúng tôi không chỉ làm web đẹp – mà còn đồng hành cùng bạn trong quá trình xây dựng thương hiệu online, tối ưu tốc độ website, SEO tổng thể, triển khai quảng cáo (Facebook, Google, TikTok...) và phát triển hệ thống bán hàng bền vững.
🚀 Bạn cần hỗ trợ xây dựng website bán hàng, bạn cần tối ưu SEO, muốn ra đơn hàng nhanh, hay cần 1 chiến lược kinh doanh online hiệu quả, hãy liên hệ chúng tôi
❤️Liên hệ với Foxi Digital
🌐 Website: https://foxidigital.com
📞 Hotline: 038.9690.222
📧 Email: foxidigitalmarketing@gmail.com
📘 Fanpage: https://facebook.com/foxidigital
💼 Dịch vụ: Thiết kế website chuẩn SEO, Phần mềm quản lý CRM, tư vấn bán hàng online, tối ưu tốc độ & tăng tỷ lệ chuyển đổi.